Запросы клиента
Задачи:
2. Провести визуальный анализ конкурентов;
3. Сделать прототипирование сайта;
4. Сделать верстку сайта;
6. Создать лендинги;
7. Отладить и проверить работоспособность сайта;
8. Исправить баги и ошибки.
Решения:
Для начала мы решили определиться вообще с тем, какие боли есть у старого сайта, где можно улучшить интерфейс. Мы не хотели заниматься простой перекраской страниц или уходить в изменения дизайна ради изменения.
Так мы смогли выделить ряд проблем, которые, по нашему мнению, влияли не в лучшую сторону на конечный опыт пользования сайтом пользователей. Мы решили:
-
Улучшить навигацию по страницам.
-
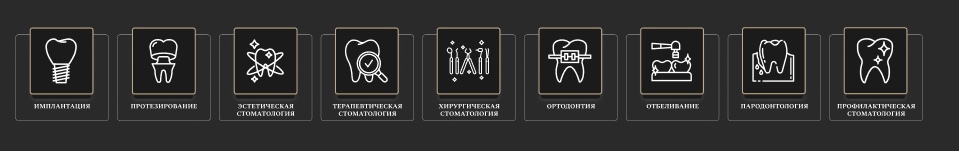
Придумать универсальные визуальные стандарты, которые лучше бы объясняли особенности клиники
-
Оформить все в едином дизайн коде.
-
Убрать лишние нагромождения текста.
-
Добавить больше фотографий и видео, где их не хватало.
-
Обновить фотографии и видео
-
Сменить цветовую палитру на новые корпоративные цвета.
С самого начала мы знали ЦА клиники, имели представление какую цветовую палитру хочет клиент. Отталкиваясь от этого, мы стали делать концепты.



-
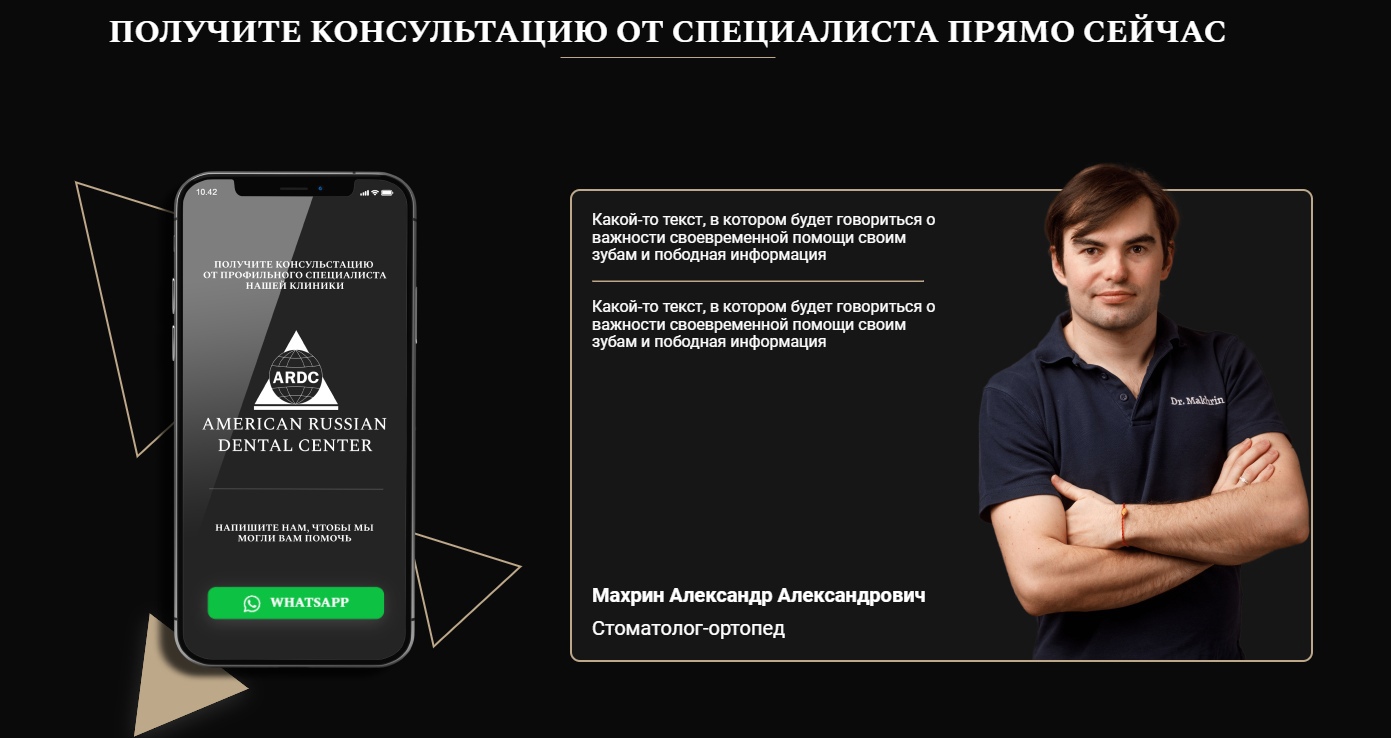
Сделали блок с призывом к действию - консультации по услугам
Сделав пару блоков при итерировании, мы определились с общим визуальным стилем: какой цвет за что отвечает, какие элементы мы будем использовать на фоне и прочее.
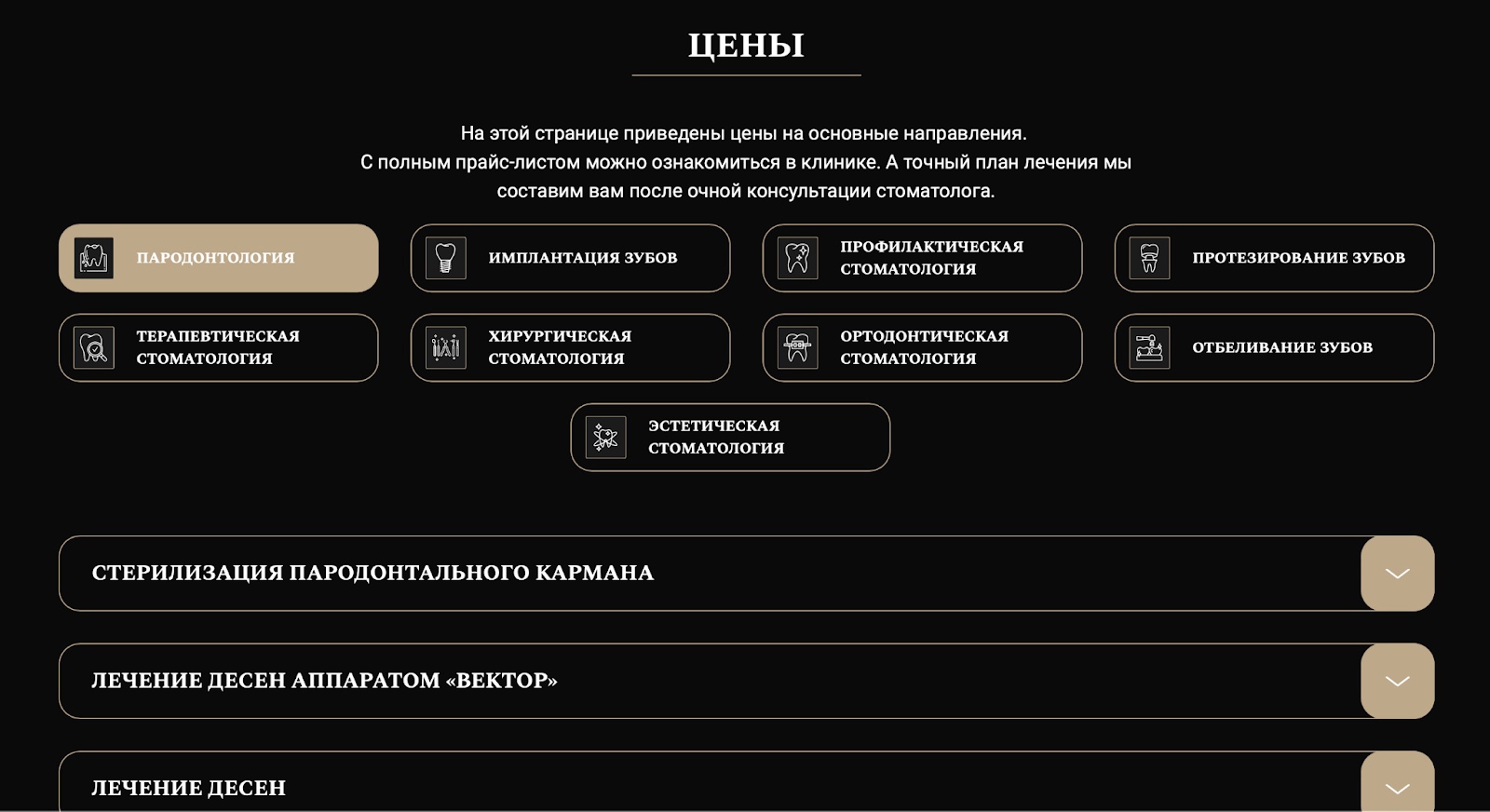
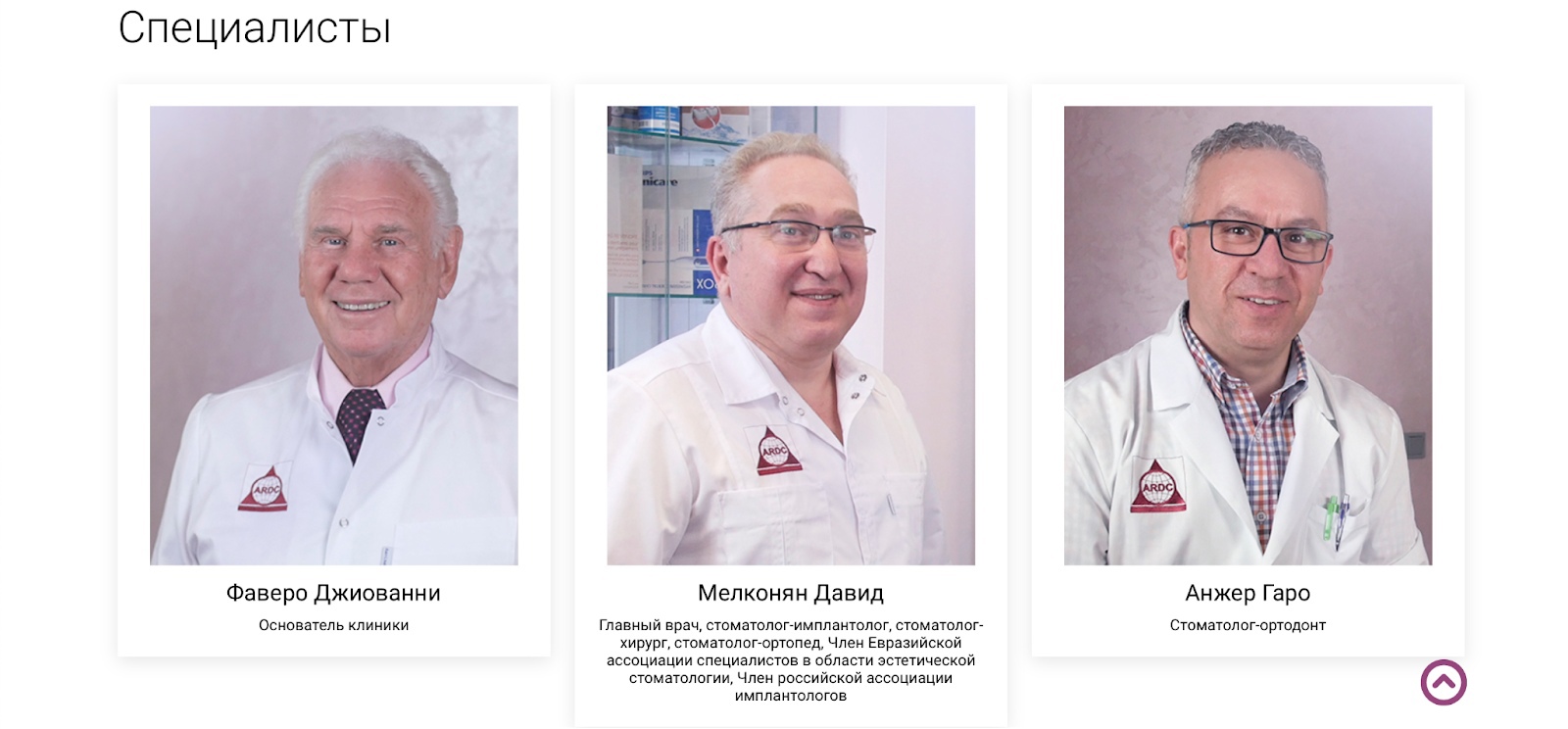
Получились такие страницы:



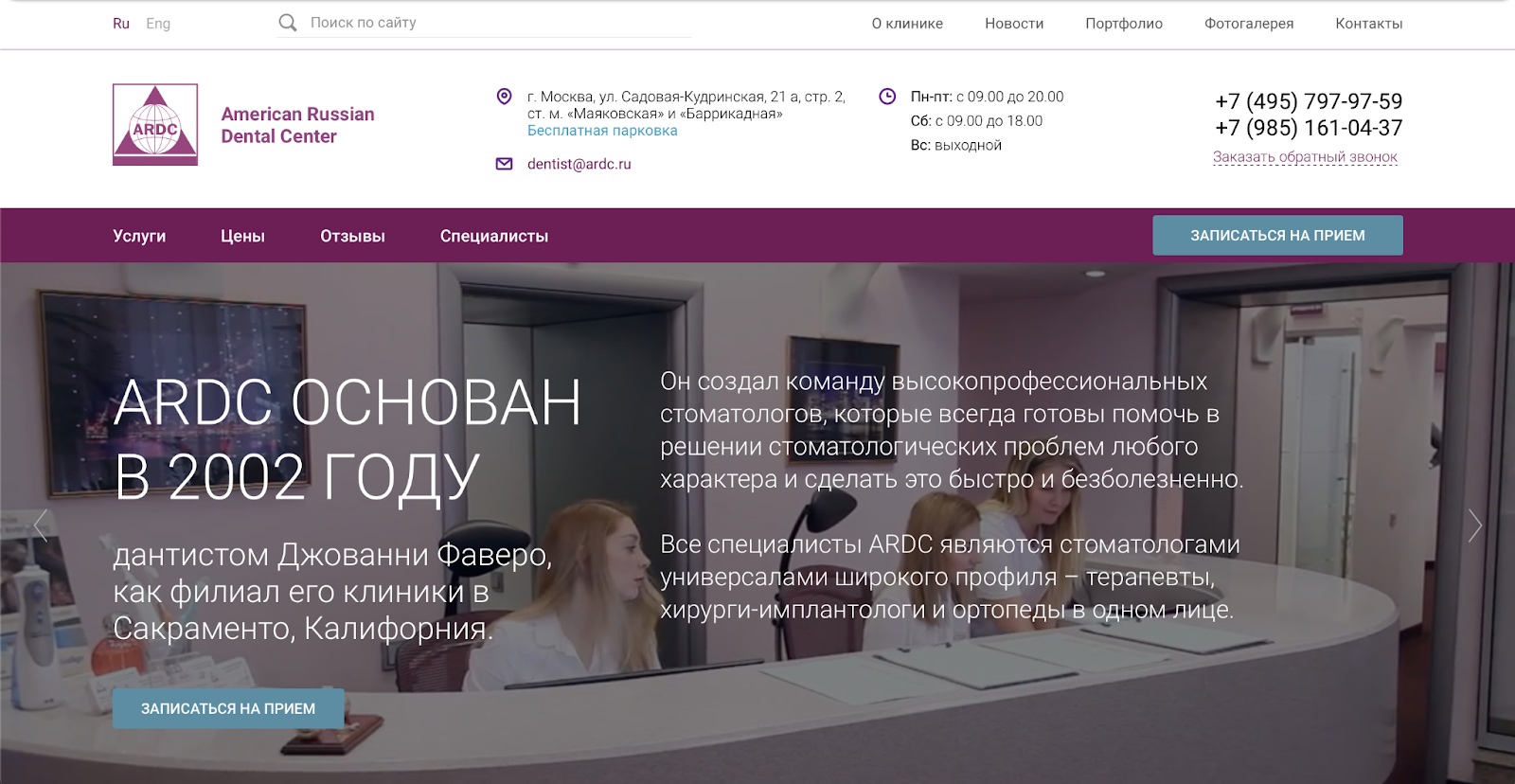
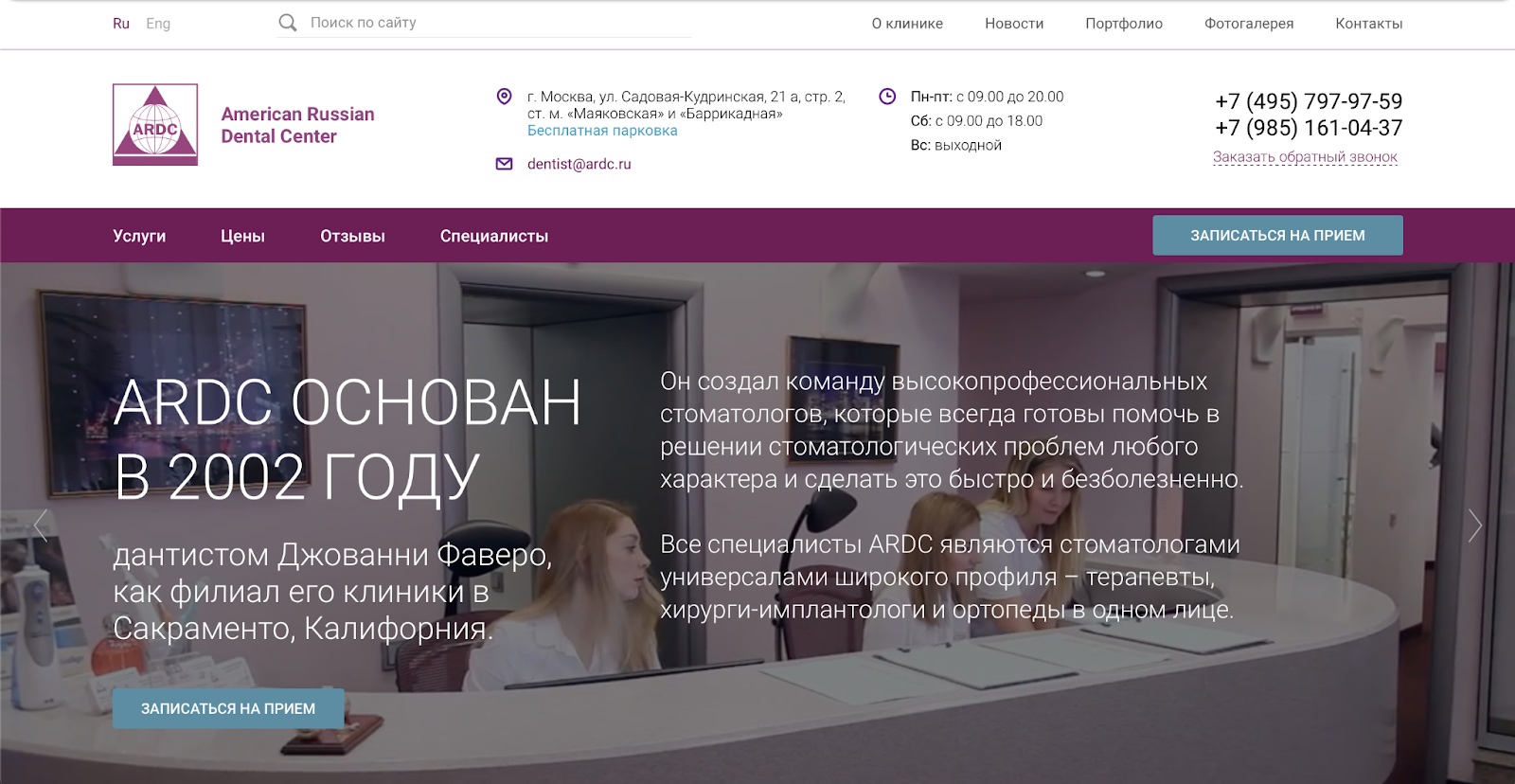
Визуал до:



На старом сайте меню было не до конца репрезентативно. В нем были кликабельными лишь часть страниц. Это удовлетворяло большинство потребностей, однако при желании подробнее изучить стоматологию - этого было недостаточно.
Отдельные блоки, которые несли важную информацию - на старом сайте были сгруппированы в отдельное меню, в том же месте, где уже присутствовало меню основное. (справа вверху) Такого инфо шума и не интуитивности мы в новом варианте решили избежать - сделав одно общее меню (сохранив все старые страницы). И чтобы не перегружать визуально этим набором - меню мы сделали раскрывающимся.
Результат